iOS16.1 实时活动 (Live Activity)&灵动岛适配 |
您所在的位置:网站首页 › iphone 12如何设置灵动岛 › iOS16.1 实时活动 (Live Activity)&灵动岛适配 |
iOS16.1 实时活动 (Live Activity)&灵动岛适配
|
iOS16.1 实时活动 (Live Activity)&灵动岛适配
前言说明场景限制及建议(节选自参考文献1)灵动岛适配必要性(节选自参考文献1)开发基础知识(节选自参考文献2)
实现一、主程序配置二、扩展部分1.创建WidgetExtension2.认识代码3.定义数据部分
三、主程序部分1.开启2.更新3.结束4.状态获取5.PushToken获取6.权限
四、服务端部分五、Q&A
参考文献记录一个很严重的问题
前言
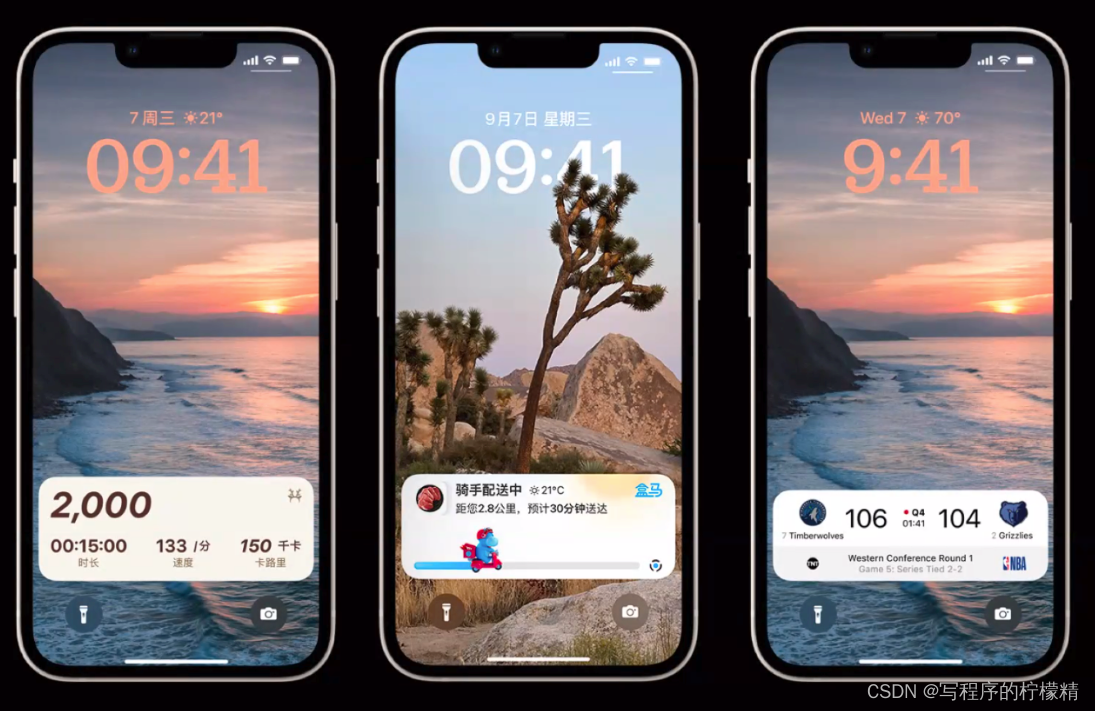
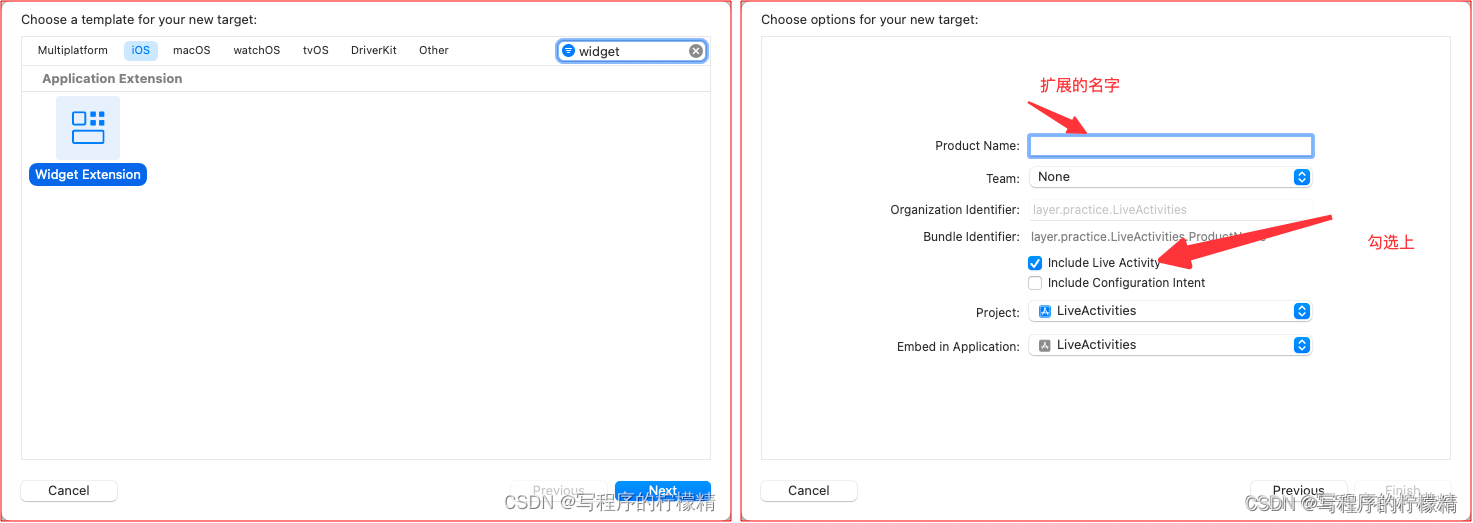
苹果在 WWDC22 中,提出了实时活动(Live Activity)的概念,以便于用户在锁屏查看一些应用实时活动的更新。并且ActivityKit实现了灵动岛视图的自定义。经过我近两个月的学习,总结出了一些经验分享出来供大家批评和指正。 说明iOS16.1 锁屏界面上新增了实时活动界面,目前仅有iPhone 14 Pro和iPhone 14 Pro Max 两款机型上拥有灵动岛。实时活动包括了锁屏界面和灵动岛界面两个部分的内容,示例如下图所示: 需要在主程序的Info.plist中添加键值:Supports Live Activities为YES 二、扩展部分 1.创建WidgetExtension如果项目中已经有WidgetExtension,可以直接快进到第二步。
数据由ContentState(可变部分) 和 不可变部分组成。更新所需要传递的就是可变部分的内容。 三、主程序部分实时活动的开启、更新和结束都需要在主程序进行管理。 1.开启 // 使用方法 public static func request(attributes: Attributes, contentState: Activity.ContentState, pushType: PushType? = nil) throws -> Activity -------------------------- private var myActivity: Activity? = nil let initialContentState = ActivityWidgetAttributes.ContentState(nickName: "哈哈哈") let activityAttributes = ActivityWidgetAttributes(name: "嘻嘻嘻") do { // 本地更新的创建方式 myActivity = try Activity.request(attributes: activityAttributes, contentState: initialContentState) // 通知更新的创建方式,需要传递pushType: .token myActivity = try Activity.request(attributes: activityAttributes, contentState: initialContentState, pushType: .token) print("Activity id : \(String(describing: cymActivity?.id ?? "nil")).") } catch (let error) { print("ActivityError: \(error.localizedDescription)" ) } 2.更新 // 使用方法 public func update(using contentState: Activity.ContentState, alertConfiguration: AlertConfiguration? = nil) async ------------------------------------------------------------ // 更新内容 let updateStatus = ActivityWidgetAttributes.ContentState(nickName: "啊啊啊") // 关于通知的配置 let alertConfiguration = AlertConfiguration(title: "111", body: "2222", sound: .default) Task { await myActivity?.update(using: updateStatus, alertConfiguration: alertConfiguration) } 3.结束 // 使用方法 public func end(using contentState: Activity.ContentState? = nil, dismissalPolicy: ActivityUIDismissalPolicy = .default) async // 结束策略有3种 /// The system's default dismissal policy for the Live Activity. /// /// With the default dismissal policy, the system keeps a Live Activity that ended on the Lock Screen for /// up to four hours after it ends or the user removes it. The ``ActivityKit/ActivityState`` /// doesn't change to ``ActivityKit/ActivityState/dismissed`` until the user or the system /// removes the Live Activity user interface. public static let `default`: ActivityUIDismissalPolicy /// The system immediately removes the Live Activity that ended. /// /// With the `immediate` dismissal policy, the system immediately removes the ended Live Activity /// and the ``ActivityKit/ActivityState`` changes to /// ``ActivityKit/ActivityState/dismissed``. public static let immediate: ActivityUIDismissalPolicy /// The system removes the Live Activity that ended at the specified time within a four-hour window. /// /// Provide a date to tell the system when it should remove a Live Activity that ended. While you can /// provide any date, the system removes a Live Activity that ended after the specified date or after four /// hours from the moment the Live Activity ended — whichever comes first. When the system /// removes the Live Activity, the ``ActivityKit/ActivityState`` changes to ``ActivityKit/ActivityState/dismissed``. /// /// - Parameters: /// - date: A date within a four-hour window from the moment the Live Activity ends. public static func after(_ date: Date) -> ActivityUIDismissalPolicy -------------------------------------------------------------- Task { await myActivity?.end(using:nil, dismissalPolicy: .immediate) } 4.状态获取创建成功后可以使用activityStateUpdates监听到实时活动的状态 Task.detached { for awaitactivity in Activity.activities { for await state in activity.activityStateUpdates { if (state == .active) { /// The Live Activity is active, visible to the user, and can receive content updates. } else if (state == .ended) { /// The Live Activity is visible, but the user, app, or system ended it, and it won't update its content anymore. } else { // .dismissed /// The Live Activity ended and is no longer visible because the user or the system removed it. } } } } 5.PushToken获取如果需要使用通知进行更新,需要将PushToken发送给服务端。 // 创建时需要 pushType: .token Activity.request(attributes: activityAttributes, contentState: initialContentState, pushType: .token) // 创建成功后 Task.detached { for await activity in Activity.activities { for await pushToken in activitie.pushTokenUpdates { let mytoken = pushToken.map {String(format: "%02x", $0)}.joined().uppercased() // pushToken 是Data 需要经过上面的方法 转换成String传递给服务端使用 print("push token", mytoken) } } } } 6.权限
服务端需要使用p8 + jwt实现liveActivity的推送 // 推送配置 TEAM_ID=开发者账号里的TEAM_ID AUTH_KEY_ID=p8推送需要的验证秘钥ID TOPIC=主程序的Bundle Identifier.push-type.liveactivity DEVICE_TOKEN=PushToken APNS_HOST_NAME=api.sandbox.push.apple.com // APS结构 {"aps": { "timestamp":1666667682, // 更新的时间 "event": "update", // 事件选择更新,也可以进行结束操作 "content-state": { // 需要与程序中的数据结构保持一致 "nickname": "我来更新" }, "alert": { // 通知配置 "title": "Track Update", "body": "Tony Stark is now handling the delivery!" } }} 五、Q&A实时活动的网络研讨会上自由提问时间里一些开发者的问题和回答 Q:可以在didBecomeBackground的时刻启动LiveActivity吗? A:有可能不成功,因为进入后台可能会导致无法取到PushToken Q:灵动岛是否支持lottie svgs gif等动画吗 A:不行,自定义动画都不支持,系统会处理动画 Q:灵动岛如何进行调试,打断点调试无效 A:暂时无法回答 Q:可以使用ObjC实现实时活动吗 A:不行!ActivityKit Only Swift,需要进行桥接 Q:如何在Live Activity中获取WebImage A:一次更新不能超过4KB,webimage最好下载好放在本地的 Q:是否可以创建一个Button处理点击事件,而不是打开App A:不行,通过Link和widgetURL,点击就会自动打开你的App Q:如果用户没有开启APP的推送权限,会导致无法实施实时活动吗 A:不会,通知推送和实时活动的推送是两套不同的系统,只要实时活动权限开启即可 Q:灵动岛和实时活动一样最多显示8小时吗 A:是的 参考文献本人新手,如果有写错的地方欢迎指正,期待和大家一起交流开发。 1.《盒马 iOS Live Activity &“灵动岛”配送场景实践》 2.《iOS灵动岛开发实践》 3.《Apple Developer-Design-Live Activities》 4.《iOS 使用推送通知更新 Dynamic Island 和 Live Activity》 5.《Mastering Dynamic Island in SwiftUI》 记录一个很严重的问题产品要求:将用户头像和一些数据显示在实时活动和灵动岛上,随即使用AppGroup保存头像,在创建实时活动时取出头像使用,但是发生了一个很严重的问题。 测试员使用四台手机 iPhone 12、iPhone X、iPhone XR、iPhone 11(iOS版本全部为 16.1.1)进行了测试,iPhone 12、iPhone X成功的显示了实时活动,但是iPhone XR、iPhone 11却没有显示,在Log中发现实时活动虽然被创建了,但是立马被系统删除了。 经过一下午的实验,终于发现 // 主程序保存头像 NSURL *imageURL = [NSURL URLWithString:@"https://xxxxxxxxxxxx.png"]; [[SDWebImageDownloader sharedDownloader] downloadImageWithURL:imageURL completed:^(UIImage * _Nullable image, NSData * _Nullable data, NSError * _Nullable error, BOOL finished) { if (finished && image) { NSFileManager *fileManager = [NSFileManager defaultManager]; NSURL *pathURL = [fileManager containerURLForSecurityApplicationGroupIdentifier:@"group.app.???.???"]; pathURL = [pathURL URLByAppendingPathComponent:@"ActivityLoverAvatar.png"]; NSData *imageData = UIImagePNGRepresentation(image); BOOL success = [imageData writeToURL:pathURL atomically:YES]; ... // 创建实时活动 } else { ... // 处理错误 } }]; // 实时活动获取对象头像 func getLoveryAvatatImage()->Image { let manager = FileManager.default let floderURL:URL = manager.containerURL(forSecurityApplicationGroupIdentifier: "group.app.???.???")! let fileURL:URL = floderURL.appendingPathComponent("ActivityLoverAvatar.png") do { let data: Data = try Data.init(contentsOf: fileURL) let image = UIImage.init(data: data) return Image(uiImage: image!) } catch let error{ print(error.localizedDescription) return Image("placeholderImage") } } // 实时活动Widget配置 struct ActivityWidget: Widget { var body: some WidgetConfiguration { ActivityConfiguration(for: ActivityWidgetAttributes.self) { context in ActivityWidgetMainView(context: context) // 内部使用了 getLoveryAvatatImage() } dynamicIsland: { context in DynamicIsland { // Expanded UI goes here. Compose the expanded UI through // various regions, like leading/trailing/center/bottom DynamicIslandExpandedRegion(.leading, priority: 1) { ActivityWidgetMainDynamicIslandView(context: context) //内部使用了 getLoveryAvatatImage() .dynamicIsland(verticalPlacement: .belowIfTooWide) .padding(0) } } compactLeading: { getLoveryAvatatImage() .resizable() .frame(width: 22, height: 22) .clipShape(Circle()) } compactTrailing: { Image(getIconImageName(context.state.iconName)) .resizable() .frame(width: 17, height: 17) } minimal: { getLoveryAvatatImage() .resizable() .frame(width: 22, height: 22) .clipShape(Circle()) } } } }代码中一共有4处使用了 getLoveryAvatatImage() 方法,如果删除minimal和compactLeading中的getLoveryAvatatImage(),不能正常显示的两个手机就可以正常显示了。所以,建议设计师将这两处换成了显示App的Logo图片了。 // 实时活动Widget配置 struct ActivityWidget: Widget { var body: some WidgetConfiguration { ActivityConfiguration(for: ActivityWidgetAttributes.self) { context in ActivityWidgetMainView(context: context) // 内部使用了 getLoveryAvatatImage() } dynamicIsland: { context in DynamicIsland { // Expanded UI goes here. Compose the expanded UI through // various regions, like leading/trailing/center/bottom DynamicIslandExpandedRegion(.leading, priority: 1) { ActivityWidgetMainDynamicIslandView(context: context) //内部使用了 getLoveryAvatatImage() .dynamicIsland(verticalPlacement: .belowIfTooWide) .padding(0) } } compactLeading: { Image("AppLogo") .resizable() .frame(width: 22, height: 22) .clipShape(Circle()) } compactTrailing: { Image(getIconImageName(context.state.iconName)) .resizable() .frame(width: 17, height: 17) } minimal: { Image("AppLogo") .resizable() .frame(width: 22, height: 22) .clipShape(Circle()) } } } }但是这个问题的根本原因却不知道,因为有的手机是可以正常使用的,只有那两台测试机无法正常使用。如果有人知道为什么请私信我,大家一起讨论,谢谢!!! |
【本文地址】

 相较于iOS16.0的锁屏小组件,实时活动是显示在通知区域,且拥有更自由的视图定制和刷新方式。和小组件一样,它也限制了视图上的动画效果显示。我们可以使用实时更新来做一些有意思的设计和功能。例如上面演示的 运动监测、订单进度、赛事成绩等。
相较于iOS16.0的锁屏小组件,实时活动是显示在通知区域,且拥有更自由的视图定制和刷新方式。和小组件一样,它也限制了视图上的动画效果显示。我们可以使用实时更新来做一些有意思的设计和功能。例如上面演示的 运动监测、订单进度、赛事成绩等。



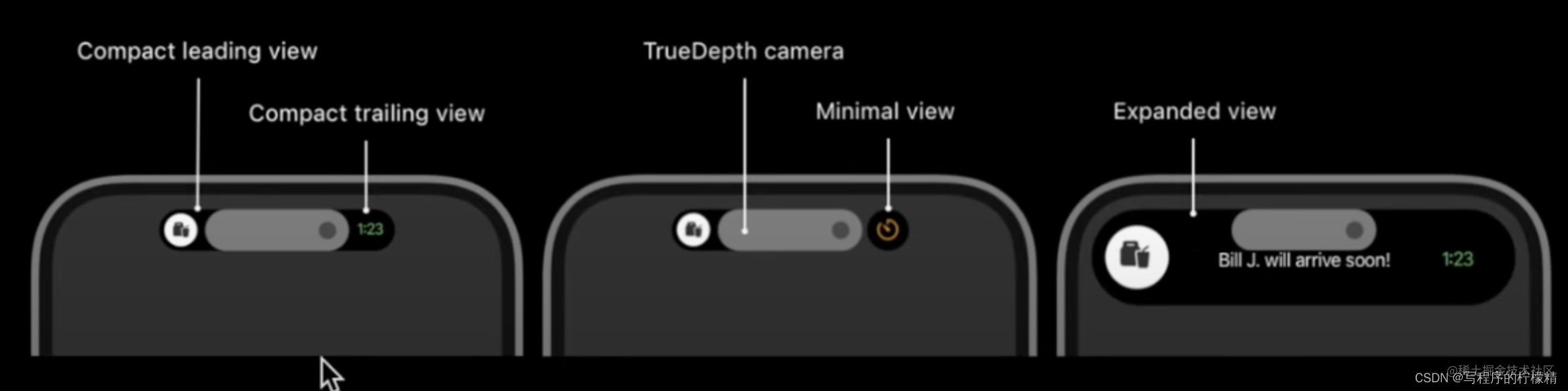
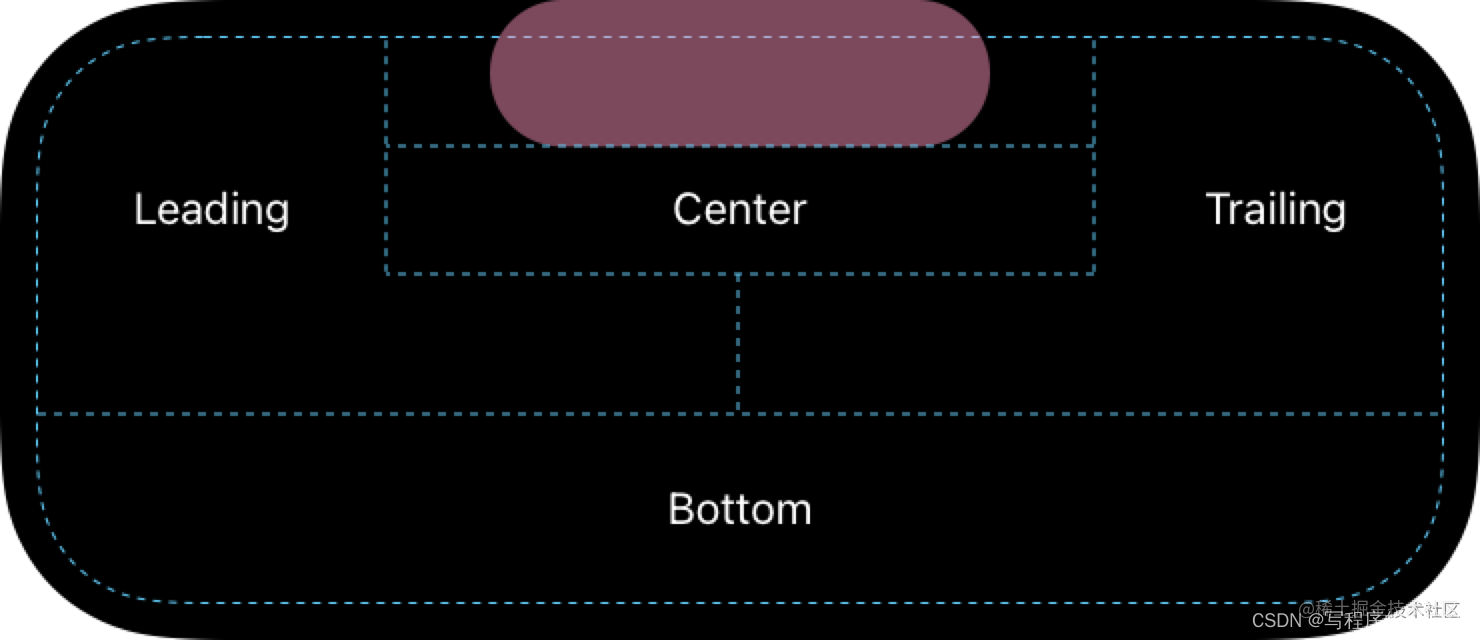
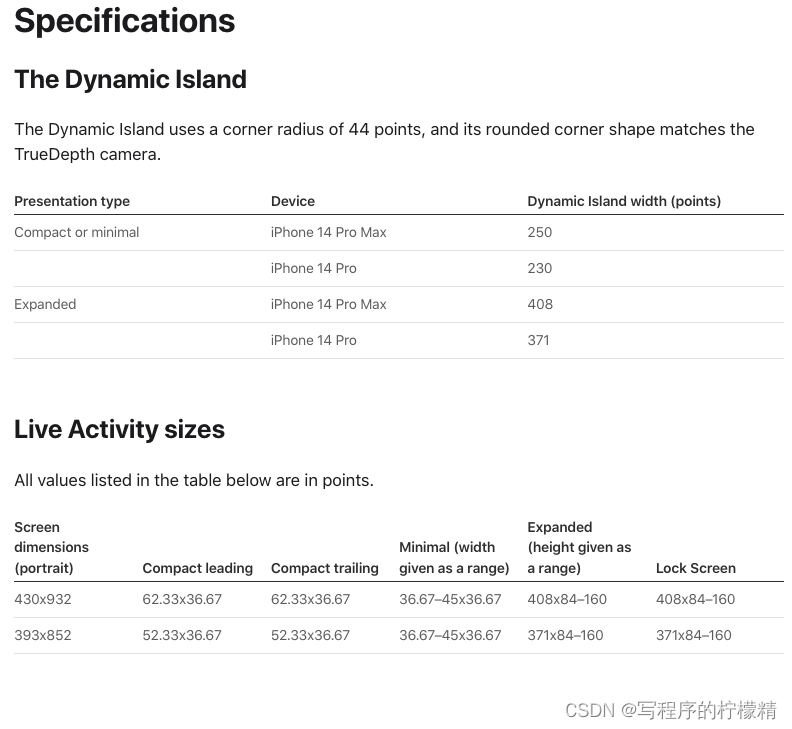
 界面的相关设计规范请参考人机交互官方文档,参考文献3
界面的相关设计规范请参考人机交互官方文档,参考文献3 实时活动的权限无法监听获得,只能主动进行判断,需要在进行创建前进行判断来提示用户
实时活动的权限无法监听获得,只能主动进行判断,需要在进行创建前进行判断来提示用户